ThetaS vs. Gear360(2017)
スペック比較
| ThetaS | Gear360 | |
|---|---|---|
| 静止画解像度(最大) | 5376×2688 | 5472 x 2736 |
| 静止画撮影モード |
|
|
| オート撮影補助機能 |
|
特になし |
| ISO感度 | ISO100~1600
|
ISO400~1600(?)
|
| シャッタースピード | 1/6400~60秒 | 設定不可 |
| F値(絞り) | F2.0(固定) | F2.2(固定) |
| 露出補正 | -2.0~+2.0EV (1/3EVステップ) | -3.0~+3.0EV (1/10EVステップ) |
| ホワイトバランス |
|
|
| マルチブラケット |
|
なし |
| セルフタイマー | 2秒, 5秒, 10秒 | 2秒, 5秒, 10秒 |
| インターバル撮影 | 8秒~60分内で指定可能 | なし |
| HDR合成 | 4枚で合成 |
|
| 静止画出力形式 | equirectangular | dual-fisheye |
| 動画解像度(最大) | 1920×1080 | 4096×2048 |
| 動画フレームレート | 30fps | 24fps |
| 動画記録時間(最大) | 25分 | 130分 |
| メモリー | 8GB(内蔵) | 256GB(別売りmicroSD) |
| ペアリング可能端末 | ||
| 動画出力形式 | dual-fisheye | dual-fisheye |
静止画・動画編集アプリ
ThetaS
Gear360
Galaxy Gear 360 | Galaxy Mobile Japan 公式サイト
- アプリの項目を見ても説明書に載ってるURLにアクセスしてもサイト内検索しても見つからなくて、探すのにかなり手こずった・・・
比較してみた
- スティッチ精度
- 両方スティッチの精度は高い
- ただしGear360の場合はレンズの境目が少しぼやける
- また、Gear360では二つのレンズ間で色味が異なる
- HDR機能
- ThetaSの方が優秀だった(室内撮影)
- Gear360は風景HDRと指定があるので、外でとるとまた違う結果になるかもしれない
- 撮影
- 設定項目などでThetaSの圧勝
- スマホアプリ
- Gear360はGalaxy端末からじゃないとフルに機能を使えないのが辛い
- 画質
- Gear360は若干画像にノイズがのる
- 動画
- Gear360は動画の途中でレンズの境目に被写体(動体検知している?)が入ると、その被写体を優先的に貼りあわせようとするので他がゆがむ
- これは好みだが無くてもいい気がする
- ThetaSはスティッチ範囲は固定のよう
- 動画はやはり2k(ThetaS)と4k(Gear360)では比べ物にならないほど差が出る
- 2kはブラウザベースでも結構厳しい
- Gear360は動画の途中でレンズの境目に被写体(動体検知している?)が入ると、その被写体を優先的に貼りあわせようとするので他がゆがむ
- VR
- Gear360はGalaxy端末を利用した場合はすぐにGearVRから確認できるので楽
まとめ
- 静止画をとるならThetaS
- 動画をとるならGear360
とはいえGear360(2017)は出たばっかりで、ThetaSは発売してから結構時間がたって色々FBももらって洗練されていっているのは当然なので、今後のFW updateに期待したい
ReactVR 環境設定
react VR
Preparation
### download node.js $ curl -sL https://deb.nodesource.com/setup_6.x | sudo -E bash - $ sudo apt-get install -y nodejs ### download react vr $ npm install -g react-vr-cli /usr/bin/react-vr -> /usr/lib/node_modules/react-vr-cli/index.js /usr/lib mqw react-vr-cli@0.3.1 mqw chalk@1.1.3 tqq ansi-styles@2.2.1 tqq escape-string-regexp@1.0.5 tqw has-ansi@2.0.0 x mqq ansi-regex@2.1.1 tqq strip-ansi@3.0.1 mqq supports-color@2.0.0 ### make initial project $ cd WelcomeToVR $ npm start
ここまできたらhttp://localhost:8081/vr/にアクセスするとこんな感じの画面が見れます

WebVRのフレームワークで実写系360度コンテンツを表示する方法(Aframe / google vrview / react vr)
Aframe
how to use
<script src="https://aframe.io/releases/0.5.0/aframe.min.js"></script> <a-scene> <a-sky src="path/to/img"></a-sky> </a-scene>
オプション
初期表示の位置変更
<a-sky src="path/to/img" rotation="0 180 0"></a-sky>
google vrview
360° Media | Google VR | Google Developers
preparation
$ git clone https://github.com/googlevr/vrview.git
how to use
<script src="vrview/build/vrview.min.js"></script> <div id="vrview"></div> <script> var vrView; window.addEventListener('load', onVrViewLoad) function onVrViewLoad(){ vrView = new VRView.Player('#vrview', { image: 'path/to/img', width: '100%', height: '100%', }); } </script>
オプション

React VR
画像を重ねる方法(positionとかtopとか)
html5で画像を重ねて表示する方法
毎回力技でやっているので備忘録として
使用するpropertyは主にpositionとz-indexと位置に関するtop/left/bottom/right
基点の指定(position)
- relative, absolute, static, fixedをとる
- 指定しない場合のデフォルトはstatic
static
- positionのデフォルト値
- topとかleft等の位置情報やz-indexを指定しても反映されない
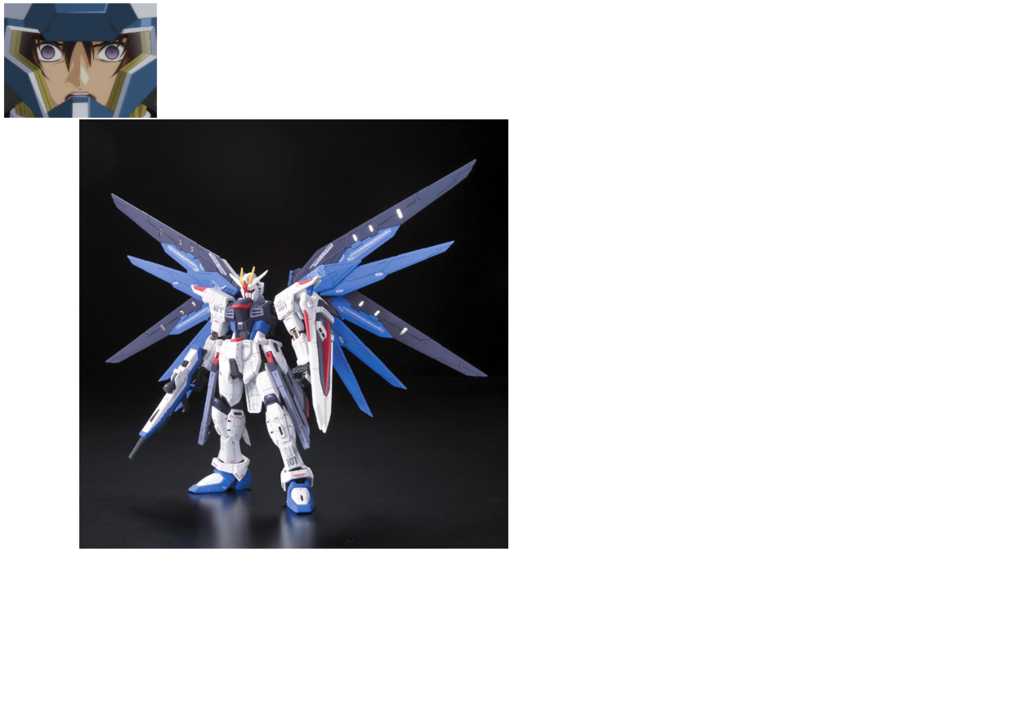
<div> <img src="freedom.jpg" /> </div>

明示的にstaticを指定して位置情報を与えても変わらない
<div style="position: static; top: 150px; left: 100px;"> <img src="freedom.jpg" /> </div>

absolute
- 親ボックスの端を基準にして、指定距離だけ移動した位置に表示
- 親ボックスとはpositionプロパティにstatic以外が指定されている要素のこと
- 何も指定されない場合はwindowの端が基準になる
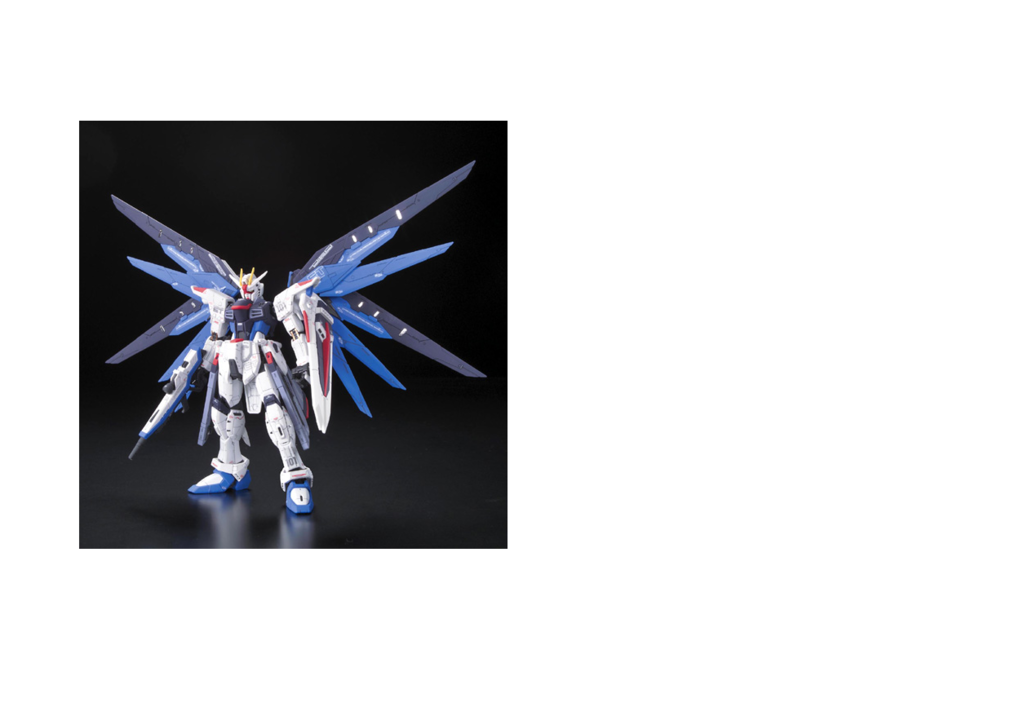
<div style="position: absolute; top: 150px; left: 100px;"> <img src="freedom.jpg" /> </div>
次にpositionをabsoluteに変更するとtopとleftプロパティが反映され、上端から150px、左端から100pxずれた位置に画像が表示される

ここでずれた位置に画像を一つ追加してみる
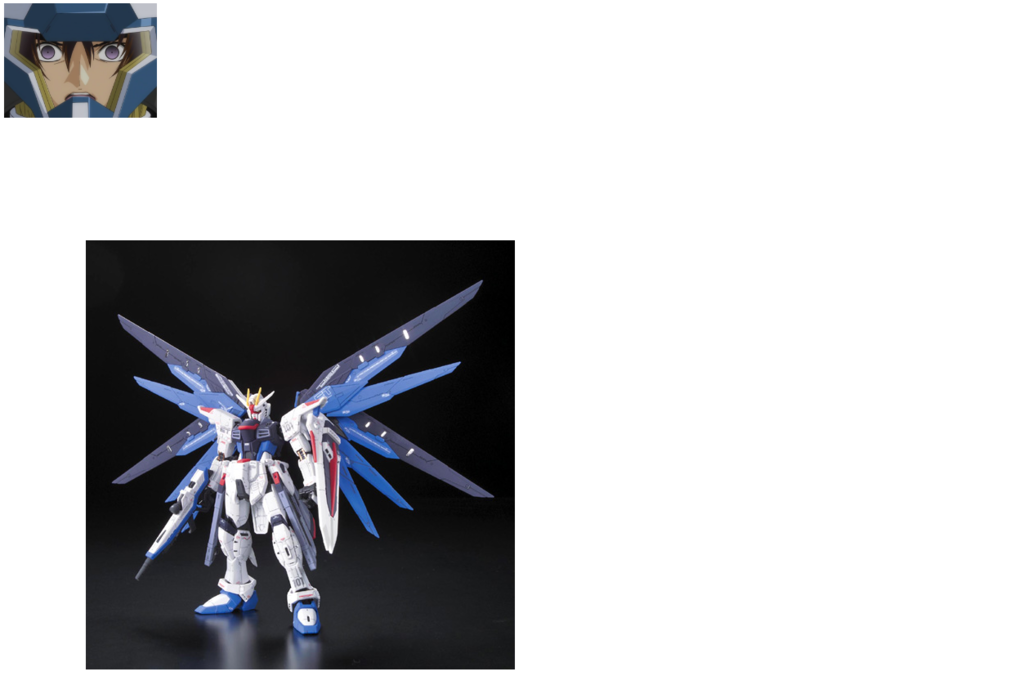
<div> <img src="kira.png" /> </div> <div style="position: absolute; top: 150px; left: 100px;"> <img src="freedom.jpg" /> </div>
見事新しい画像が先ほどずらした150pxの空間に配置されました

relative
- 本来そのコンテンツが表示される位置を基準に指定した値だけ移動して表示する
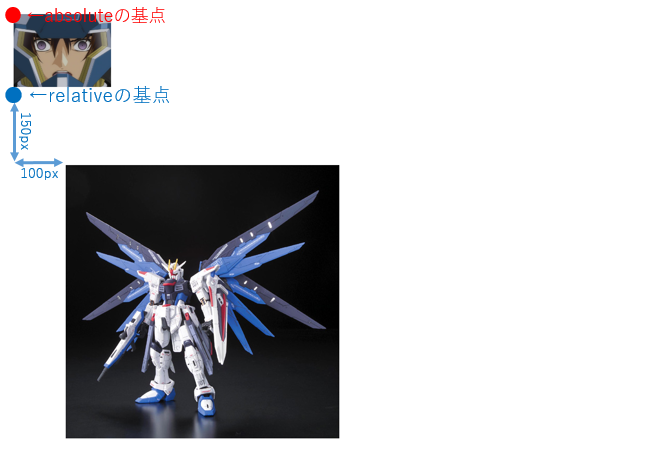
<div style="position: relative; top: 100px; left: 100px;"> <img src="freedom.jpg" /> </div>
単純に1つの画像を表示するだけではabsoluteとほぼ同じ

次にabsoluteとの時と同じくずらした位置に画像を追加します
<div> <img src="kira.png" /> </div> <div style="position: relative; top: 150px; left: 100px;"> <img src="freedom.jpg" /> </div>

すると今度は少し下の位置に表示されてしまいました
これはabsoluteの場合は親ボックス(今回はwindowの端)から指定した分だけ移動した位置に表示されていたのが、relativeの場合は実際に表示されるはずだった位置から指定した分だけ移動しているためです

fixed
- windowの端から指定した距離だけ移動
- そしてスクロールしても移動せずに固定(fix)される
位置の指定(top / bottom/ left / right)
- topは上記で指定した基準からどの程度下にずらすかを示す
- bottom, left, rightは同様に下、左、右からどの程度ずらすかを示す
<div style="position: absolute; top: 50px;"> <img src="freedom.jpg" /> </div>

<div style="position: absolute; bottom: 50px;"> <img src="freedom.jpg" /> </div>

- topとbottom, leftとright両方を指定したい場合、それぞれtopとleftが優先される
<div style="position: absolute; top: 50px; bottom: 50px; left: 50px; right: 50px;"> <img src="freedom.jpg" /> </div>

画像の重ね方
やっと本題の画像の重ね方ですが、上のpositionの位置の指定を使えば簡単にできます
今回はフリーダムの画像の上にキラの写真を重ねます
absoluteの場合
<div> <img src="freedom.jpg" /> </div> <div style="position: absolute; top: 100px; left: 100px;"> <img src="kira.png" /> </div>

親ボックスの左上を基点にして下に100px、右に100px移動したところにキラの顔が表示されました
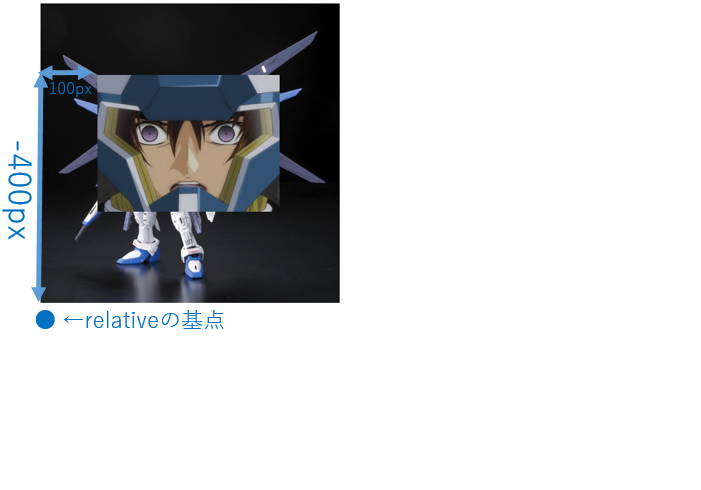
relativeの場合
上記のpositionを単純にrelativeにすると以下のようになります

これは上で説明したように基点が実際に表示される場所(フリーダムの画像の下)になるためです
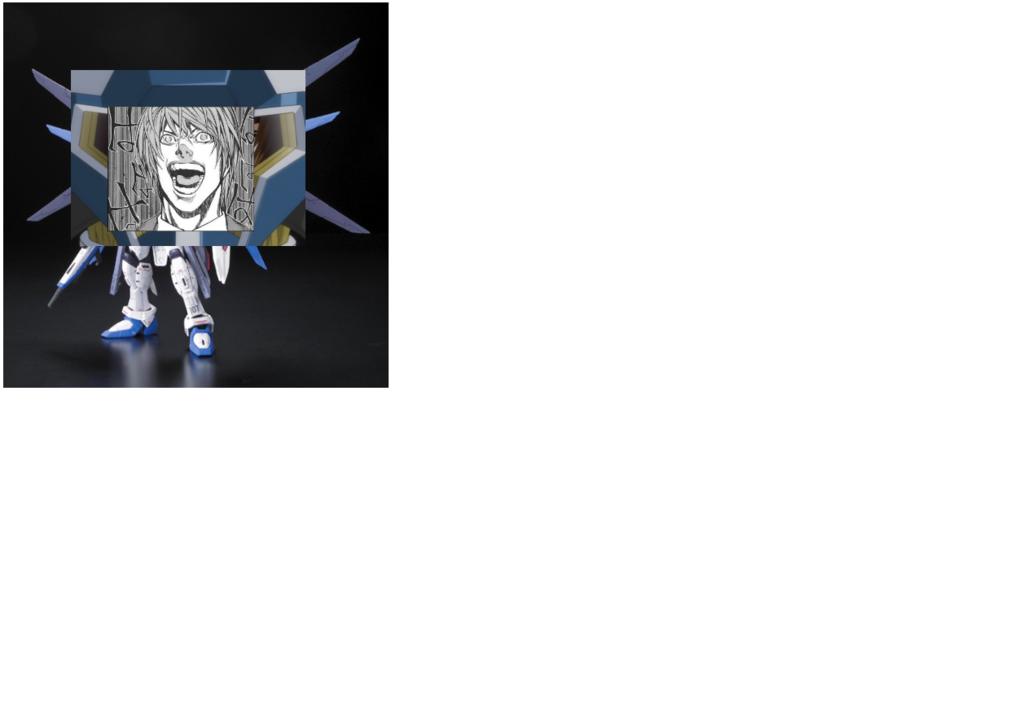
このケースでもし画像を重ねあわせたい場合は位置を指定する際に逆にマイナスを指定することで重ねることができます

更に画像を重ねる場合
同じようにpositionと位置を指定していけば何重にも画像を重ねることができます
<div> <img src="freedom.jpg" /> </div> <div style="position: absolute; top: 100px; left: 100px;"> <img src="kira.png" /> </div> <div style="position: absolute; top: 150px; left: 150px;"> <img src="kira2.jpg" /> </div>


重なりの順番(z-index)
今回は順番的に上から『キラ⇒キラ⇒キラの乗ってたやつ』となりましたが、この順番もz-indexで変更することができます
- z-indexの値の大きい要素が上に表示されます
- デフォルトは親要素と同じ値か0です
- positionがstaticの場合は反映されない
なので以下のように記述すれば一番下のフリーダムが1番上に表示されて、他の2枚はその下に隠れます
<div style="position: absolute; z-index: 20;"> <img src="freedom.jpg" /> </div> <div style="position: absolute; top: 100px; left: 100px;"> <img src="kira.png" /> </div> <div style="position: absolute; top: 150px; left: 150px;"> <img src="kira2.jpg" /> </div>

absoluteとrelativeの違い(親要素の高さ)
relativeとabsoluteの違いとしてもう1つあげられるのが、親要素の高さの扱いです。
- relativeの場合はそのまま残る
- absoluteの場合はなくなる
両方staticの場合、親要素に色をつけて見やすくしてみると
<div style="background-color: blue;"> <img src="freedom.jpg" /> </div> <div style="background-color: red;"> <img src="justice.jpg" /> </div>

ここから上の要素をrelative、下をabsoluteにすると
<div style="position: relative; background-color: blue;"> <img src="freedom.jpg" /> </div> <div style="position: absolute; background-color: red;"> <img src="justice.jpg" /> </div>

逆にすると上の要素の高さがなくなり、下のrelativeの要素が基点とする位置がずれて両方の画像が重なってしまいます
わかりやすくabsoluteの方を上になるようにz-indexで調整しています
<div style="position: absolute; background-color: blue; z-index: 2;"> <img src="freedom.jpg" /> </div> <div style="position: relative; background-color: red;"> <img src="justice.jpg" /> </div>

指定した名前のプロセスが何個立ち上がっているか調べる
コマンド
ps aux | grep foobar | grep -v grep | wc -l
- ps auxで現在動いているプロセスを取得してきて
- foobarで希望のプロセス名でgrepして
- プロセスを探すプロセス(このコマンド)を検索結果から外して
- 何件ヒットするかをwc -lで返す
American Airlinesマイレージの有効期限を延長する方法(寄付)
他のアライアンスに比べてAAのマイルの延長は少し大変だった
ネットマイルを変換したりフライトに乗ったりすれば延長されるらしいが、今回は1000マイル寄付する形で延長する方法をメモとして残しておく
マイルの寄付
1. 以下のサイトにいき、ログインする
Donate today and help make a difference :: American Airlines
- ページの構成が変わっていた場合は、DonateとかCharityでサイト内検索すると見つかるかも
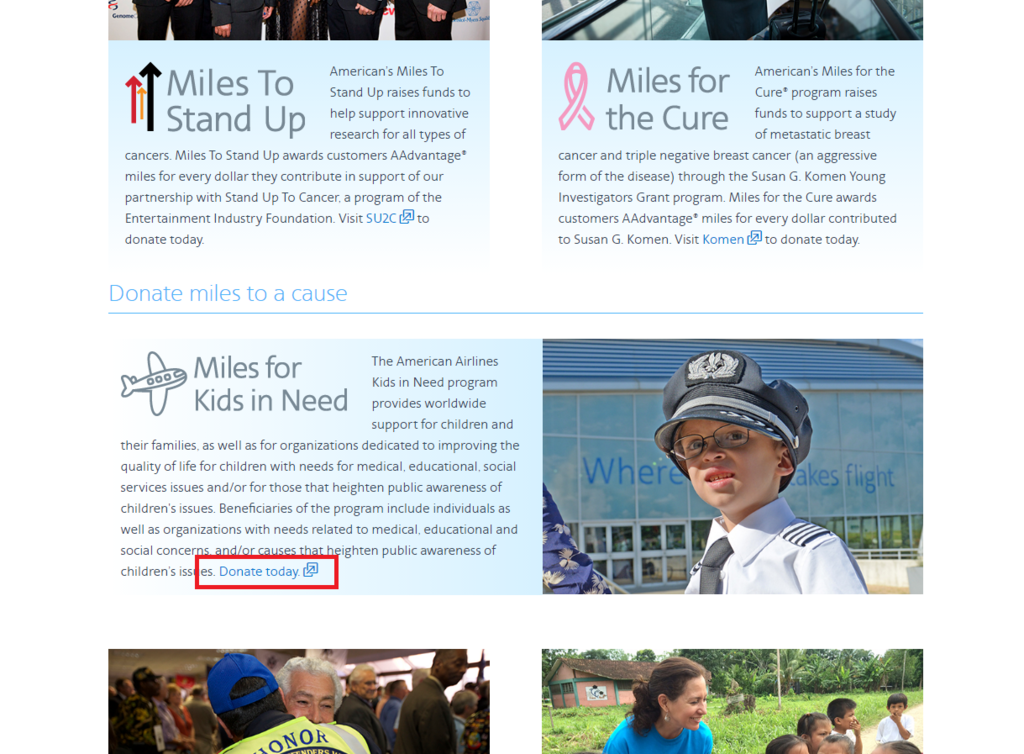
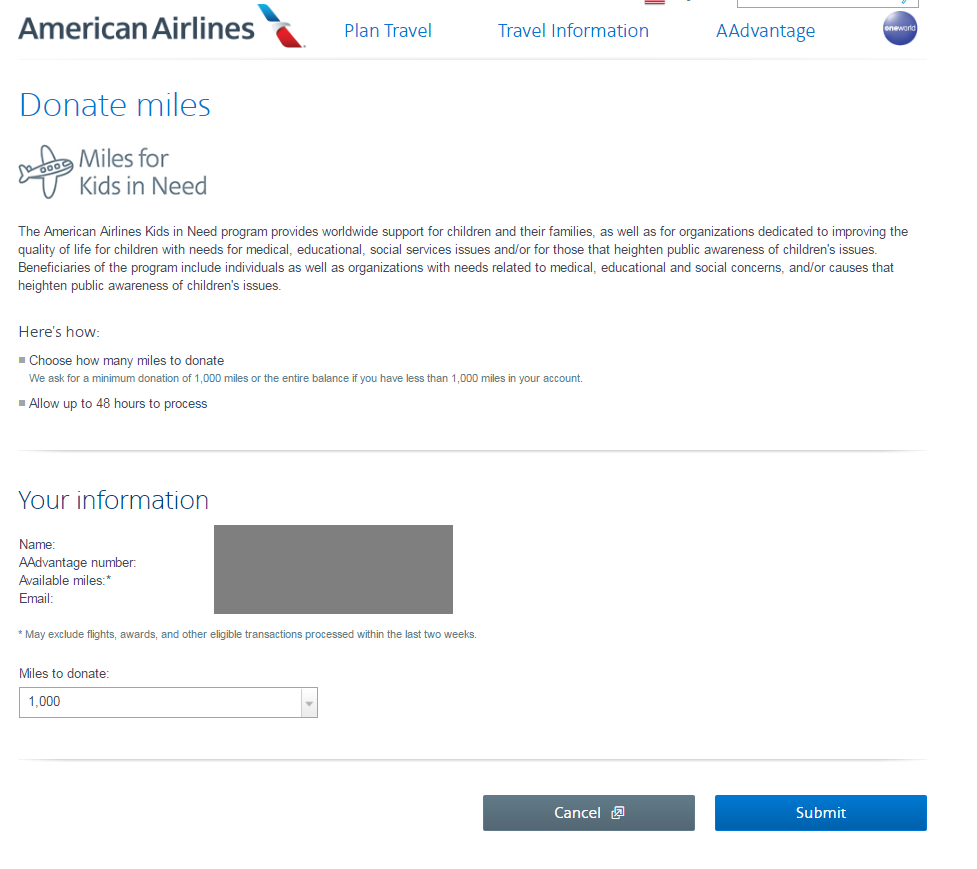
下部にDonate miles to a causeという項目があるので、寄付の用途を選択する
(今回はMiles for Kids in Needを選んだ)

2. 寄付するマイル数を入力し、Submitで寄付

- 以前は250マイルから寄付できたらしいが、現在は最小で1000マイルの寄付から可能
3. 確認
最後にマイルの有効期限が延長されているか確認して完了
48時間以内に実際に寄付が行われるとあったが、自分の環境ではすぐにマイルが減って、期限も延長されていた




