bootstrapとjqueryでタブ表示を作成する方法
必要なもの
- bootstrap
- jquery
手順
まずはTabのheaderを作成します。
<!-- Nav tabs --> <div id="tabs"> <!-- Tabs header --> <ul> <li><a id="tabs1" href="#content1">Tab1</a></li> <li><a id="tabs2" href="#content2">Tab2</a></li> </ul> </div>
するとこんな感じのtabが出来ます

次にタブの中のコンテンツを作成します。
<!-- Nav tabs --> <div id="tabs"> <!-- Tabs header --> <ul> <li><a id="tabs1" href="#content1">Tab1</a></li> <li><a id="tabs2" href="#content2">Tab2</a></li> </ul> <!-- Tabs body --> <div id="content1" class="panel"> content1 </div> <div id="content2" class="panel"> content2 </div> </div>
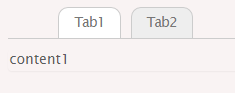
こうするとコンテンツ内の内容が表示されるようになります。
しかしこの段階では全てのコンテンツが全てのタブに表示されています。

次にjs側の設定を行います。
$('[id^=tabs]').click(function(){ $("#tabs li").removeClass("active"); $(this).parent().addClass("active"); $("#tabs .panel").hide(); $(this.hash).fadeIn(); return false; });
これでクリックすると各タブに対応した(hrefで指定した)コンテンツが表示されます。

ページ表示時の設定
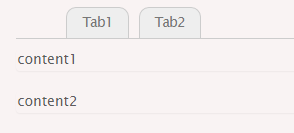
しかしこの段階ではクリックする前のページ表示時は全コンテンツが表示されてしまいます。
ページ表示時

なので、最初に表示させるタブを設定します。
$("#tabs1:eq(0)").trigger('click');
- 上記ではtabs1をデフォルトで開くタブに設定しています。
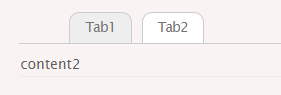
これでページ表示時にもちゃんと一つのタブの内容のみが表示されます
ページ表示時