[iOS] SwiftによるiPhoneアプリ開発入門(超初歩)その1 -画像を一枚表示させるだけのアプリ-
Swiftの研修に参加したので、備忘録としてやったことを残しておこうと思います。
Xcodeの使い方
画像を表示するだけのアプリの作成
起動 & プロジェクトの作成
まずは「Create a new Xcode project」を選択します。
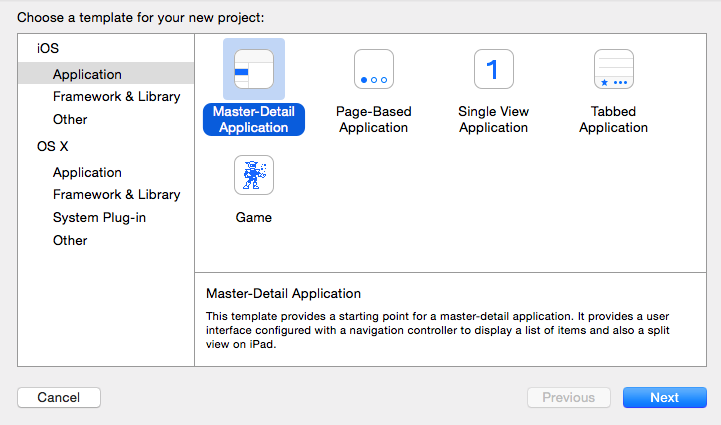
今回ははじめてなので、「Single View Application」を選択Nextをクリックします。

次にProduct Name と Organization Nameに好きな名前を入れます。
LanguageはSwift, DevicesはiPadにしましょう。

今から作成するプロジェクトの保存先を聞かれるので、適当なところを選択します。
開発の開始
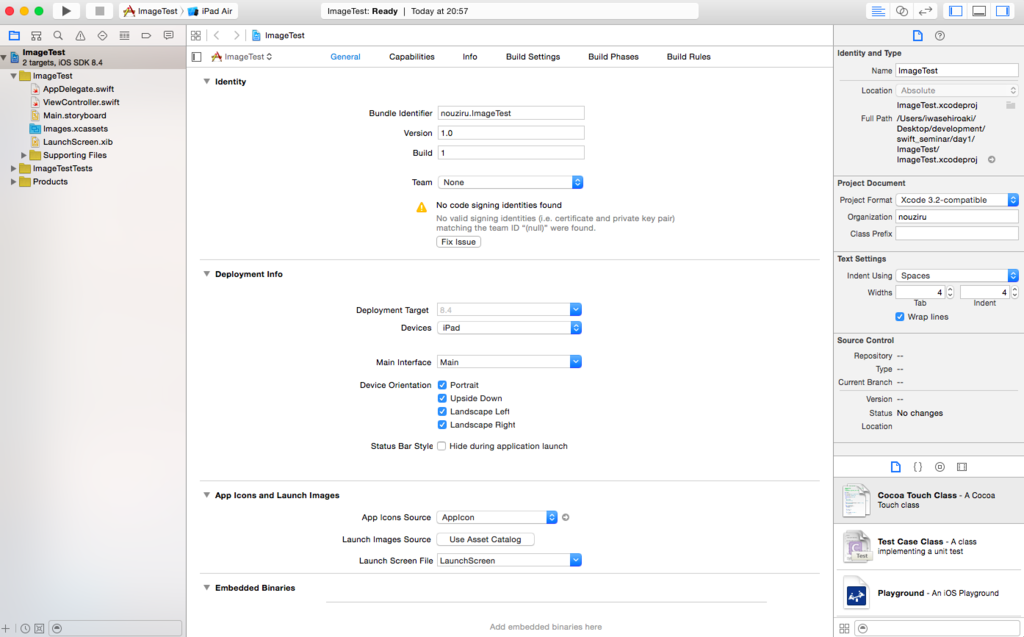
こんな画面が登場して、開発の準備が整いました。今回は超初歩ということで、縦置きのみに対応したアプリにします。
Deployment infoのDevice orientationのPortrait(縦方向)以外のチェックを外します。

Story Board
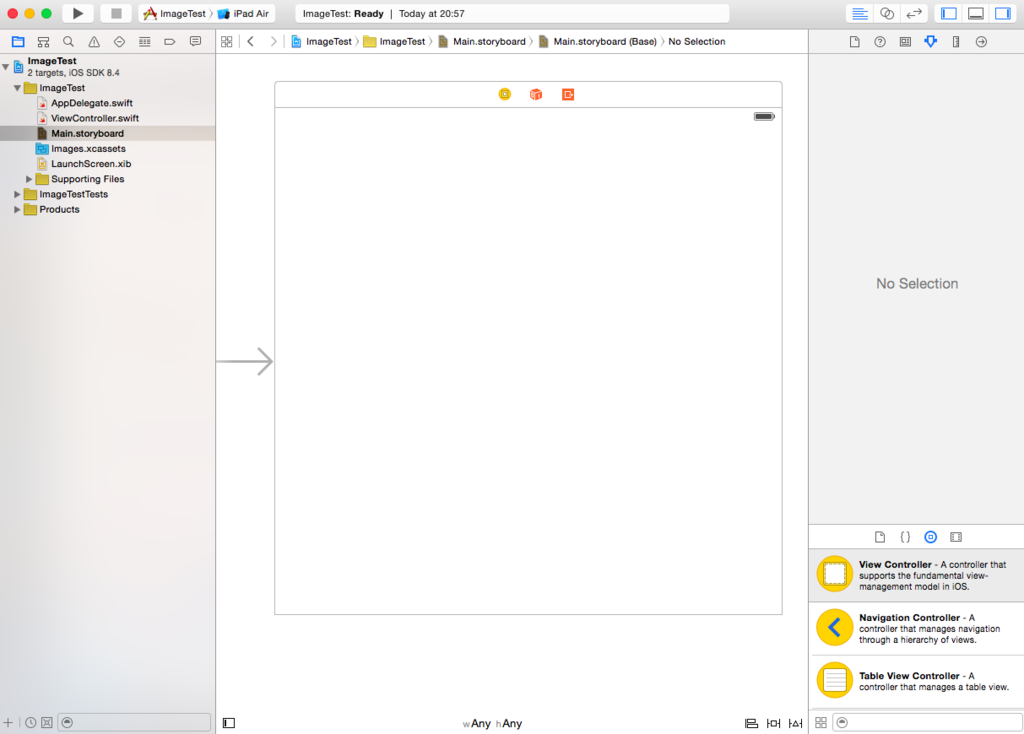
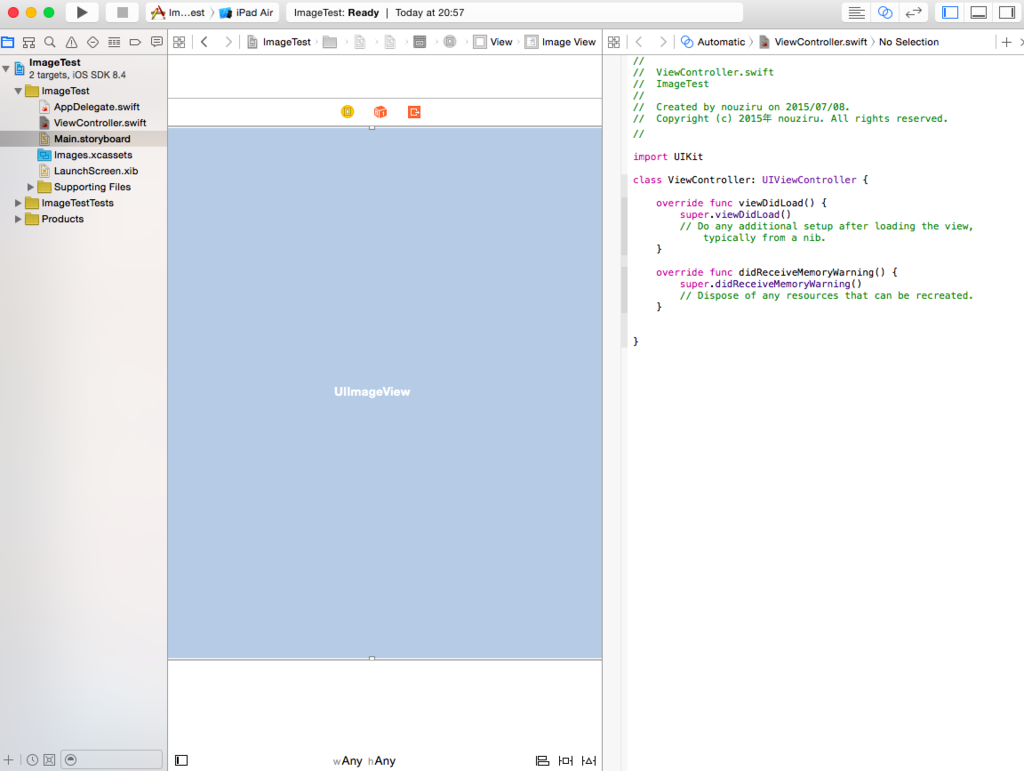
次に一番左のバーにあるMain.storyboardというファイルを選択します。これはGUIでVIewとなる部品をセットする機能です。
簡易的なiPadの画面が表示されたら、右下の昔の銭硬貨みたいなボタンをクリックします。

次にその下部のライブラリペインから、「Image View」をドラッグし、ガイド線に合わせてStoryBoardのiPadの上にもってきます。
うまく配置できたら、StoryBoard一番右下の△みたいなマークを押して、「Add missing constraints」を選択します。これはデバイスの種類を問わずに画面部品が正しく表示できるようにする設定です。
ここまでいったら、次に右上にある丸が二つ重なったボタンをクリックします。

Story board(GUI)とSwift(コード)の関連づけ
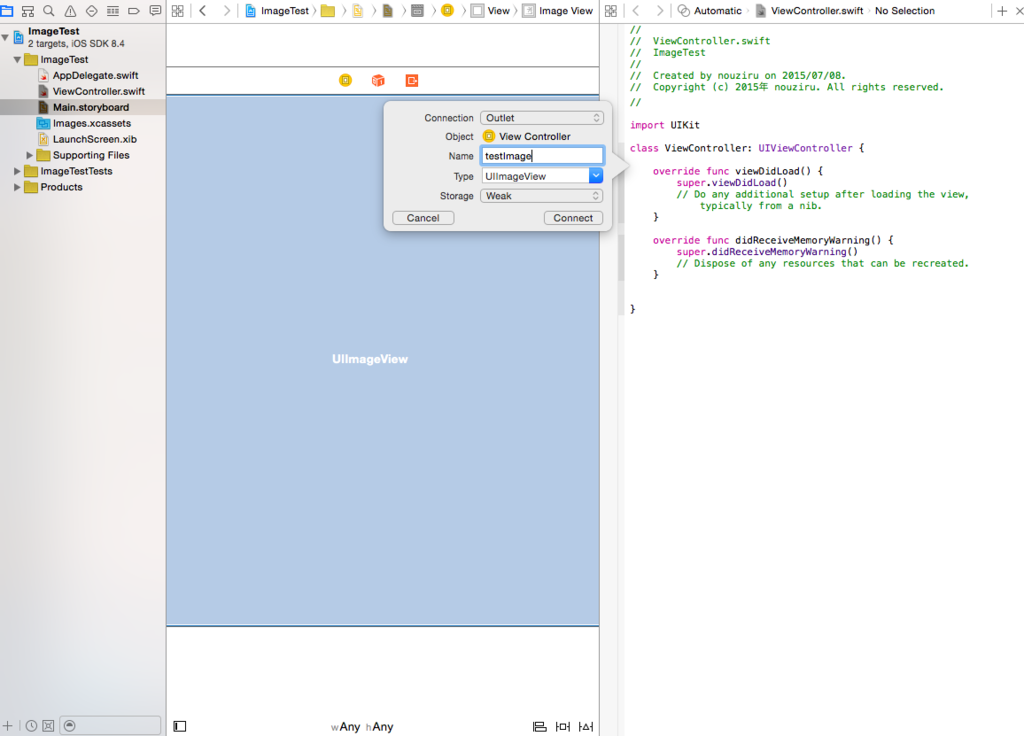
この状態では、左のStoryBoardと右のSwiftのコードが連携していないので、これを関連づけさせます。StoryboardのUIImageViewという青いエリアでControlを押しながらドラッグし、右のソースのクラス宣言のすぐ下までドラッグします。
うまくいけば下のような画面が出てくるので、好きな変数名をいれます。
(今回は[testImage]にしました。)

- ドラッグじゃなくて直打ちでもいいですが、その場合でも逆にコードからStoryboardへの連携作業が必要になります。
画像の追加
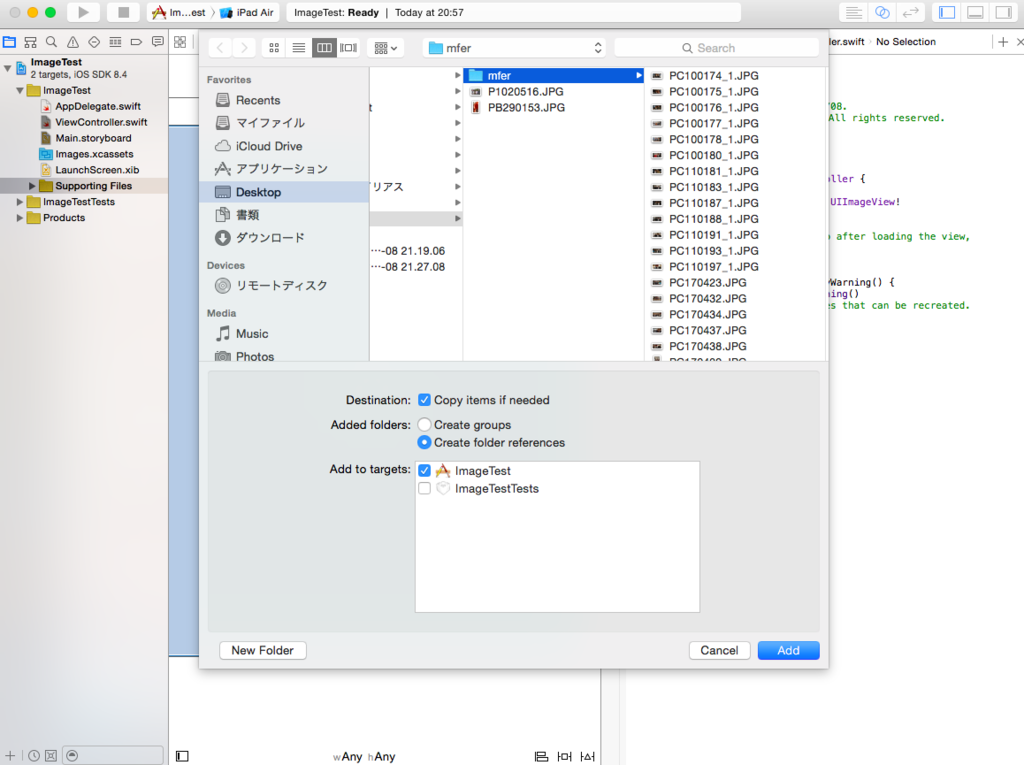
左のディレクトリツリーにある、Supporting Filesを右クリックし、「Add Files to...」を選択し、使用しい画像を選択する。この際にCopy file if neededにチェックをいれます。

Supporting Files ディレクトリにファイルが追加されたことを確認したら、Swift側でこの画像を表示させる設定を書きます。
viewDidLoadファンクションに1行追加します。
override func viewDidLoad() { super.viewDidLoad() testImage.image = UIImage(named: "P1020516.JPG") #<==== この1行を追加 // Do any additional setup after loading the view, typically from a nib. }
シミュレーターで確認
左上の再生ボタンみたいなマーク「▶︎」を押します。シミュレータに選択した画像が表示されればOKです。
もしアスペクト比がずれている場合は
Story Boardの一番右のエリアのViewの項目のModeでAspect Fitにします。変更したら、一度左上の停止ボタン「◼︎」を押して前回のシミュレーションを終了させて、再度▶︎ボタンを押して確認します。
これでアスペクト比が維持された状態で、最大の大きさになるはずです。